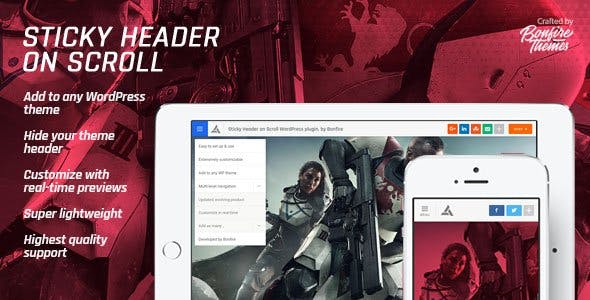
产品介绍
Sticky Header on Scroll 是一种超级简单的方法,可以将滚动然后修复标题添加到您的 WordPress 网站。
向下滚动后拥有动画固定标题正成为一种广受欢迎的导航方法,现在您可以将一个添加到您的网站,而无需切换主题或以任何方式改变您当前的主题。
只需安装该插件,您的 WordPress 网站将在滚动时立即有一个固定的粘性标题、完整的菜单和徽标位置、帖子上的共享按钮等。
Sticky Header on Scroll 完全响应,确保在所有设备和屏幕尺寸上都有舒适的浏览体验。
由于随附的自定义选项的灵活性,您可以确保粘性标题适合任何主题。
请务必访问此处的演示站点以查看 Sticky Header on Scroll 的实时示例。
特征
标头:
用户向下滚动后出现
另类的“超薄”设计
自定义标题高度
自定义外观距离
添加背景图像(图案或全尺寸,设置自定义不透明度)
更改背景颜色
更改背景不透明度
下拉式菜单:
添加自定义按钮标签(可选)
多级导航
自定义下拉菜单的宽度/高度
可选的“漂亮滚动条”
自定义所有颜色
可选择隐藏
标识:
显示为文本或上传徽标图像
自定义徽标大小
自定义所有颜色
可选择隐藏
帖子标题显示:
自定义所有颜色
显示在博客文章中
输入自定义前缀(或根本没有)
可选择隐藏
分享按钮:
显示在博客文章中
“下一篇文章”按钮:
自定义所有颜色
显示在博客文章中
可选择隐藏
杂项:
可选地仅以指定的分辨率显示浮动标题(如果您想在桌面上显示它但在移动设备上隐藏它很有用)
按类别/ID 隐藏您现有的主题标题
Live Customizer 集成(进行更改并实时预览)
从桌面一直到移动屏幕完全响应
干净且标记良好的代码
在一系列设备上进行了彻底的尝试和测试
久经考验的作者,提供快速友好的支持
终身免费更新
无术语文档
产品评论
WordPress的滚动标题是一个非常有用的插件,可以为你的Wordpress网站添加一个吸附式的滚动导航栏。
这个插件的优点之一就是它的简单易用性。只需几个简单的步骤,你就可以快速地设置和启用一个吸附式的导航栏。即使你没有编程技能或设计经验,也能轻松完成。它提供了一系列选项,可以自定义导航栏的样式、颜色和位置,以适应你的网站风格和需求。
另一个令人印象深刻的功能是它的响应式设计。无论是在桌面、平板还是移动设备上,导航栏都能自动适应屏幕大小,并优化用户体验。这对于现代用户越来越多地使用移动设备进行浏览的趋势来说,是一个非常重要的特性。
除此之外,WordPress的滚动标题还具有良好的兼容性。它可以与大多数流行的Wordpress主题和插件无缝集成,不会对你的网站造成冲突或影响。它还支持多种浏览器,确保在不同的平台上都能正常运行。
最后,该插件还具有出色的性能。它使用了优化的代码和技术,使得导航栏在页面滚动时不会导致页面加载缓慢或产生卡顿。这将确保你的网站保持快速和流畅,提供更好的用户体验。
总的来说,WordPress的滚动标题是一个功能强大且易于使用的插件,可以为你的Wordpress网站添加一个吸附式的滚动导航栏。它提供了灵活的自定义选项、响应式设计和良好的兼容性,而且还具有出色的性能。如果你想改进你的网站导航栏的外观和功能,我强烈推荐你使用这个插件。